How to Optimise Your E-commerce Site for Mobile-first
More than half of online shoppers use mobiles to make purchases. This percentage is steadily rising. If that is not enough to get you on the mobile-first bandwagon, there is Google’s mobile-first indexing coming in March 2021.
Google will crawl and index websites that are optimised for mobile-first. Our web development experts from Perth tell you how to optimise your e-commerce site for mobile-first.
Before you start, you may find the following points helpful to come up with a strategy for your ecommerce site.
- What do customers need to see first at site loading?
- What features are essential? What can be used with search options?
- Which products should be displayed prominently?
- How can I make my content more concise?
Mobile-first Strategies for E-commerce Sites
Let us see some strategies on how to optimise your e-commerce site for mobile-first.
Keep it Simple
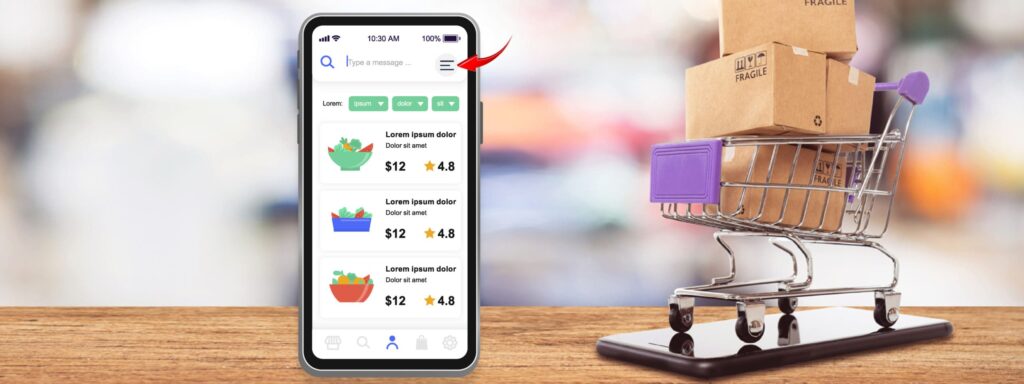
A cluttered view on a desktop leads to bad user experience. On a mobile screen, it can kill your conversion rates. Mobile-first design can be especially tricky for e-commerce sites due to the small screen. You need to prioritise your products and display them accordingly.
Use Hamburger Navigation Menu

A hamburger menu is the three lines that you can see at the top of a screen. Click on it and the full menu appears. Using a hamburger menu instead of the traditional menu saves a lot of valuable space at the top of the screen. You should ensure that it is easily visible. Using an expanded menu is especially useful if you have a lot of categories on your ecommerce site.
Reduce the Number of Steps
Users should be able to reach the products page in as few steps possible from the home page. The ideal number would be three steps. Ideally, the navigation should be something like this:
3 Clicks from Homepage: Category -> Subcategory -> Product Page
From here it should go to the shopping cart or purchase or signup page.
It’s easy for a user to get lost on an ecommerce website. Make it easy for the user to navigate back to the home page. A logo or a fixed anchor at the top of the screen can help to do that. Also, the user should know which page they are at all times.
Placement of Content
For a smartphone, the maximum thumb activity area is in the middle. Hold your smartphone and try scrolling and you will know what we mean. Try to put all your scrollable content into this area. Avoid clickable elements at the top sections as much as possible.
The clickable elements should also be big enough and have sufficient space around them. This helps to avoid clicking on adjacent buttons.
Use Large and Clear Fonts
Small screens do not mean small fonts. That is a common misconception. Small fonts are difficult to read on any screen and more frustrating on a small mobile screen.
Avoid Pinch and Zoom
Pinch and Zoom is a design trend that has no place on a mobile-first e-commerce site; with one exception – product views. Customers should be able to zoom view the products to see every detail before they make a purchase. All other content should be proportionate to the small screen.
Use Auto-suggest for Search Forms
The small search box on mobile screens can be frustrating to use. One way to solve this is to use smart search options like auto-suggest for products or categories. You need to type the first few letters and the form will return a list of suggestions matching the query. You just need to select the query that you need.
Simplify the Checkout Option

Keep the checkout and payment options as simple as possible; it is where e-commerce sites face the maximum cart abandonment rates.
- Keep signup forms as short as possible, with only the bare customer information required.
- Use multiple payment options.
- Use auto-suggest type boxes.
- Number the stages in the checkout process and let the customers know at what stage they are during the process.
Get Rid of Flash Content
Flash slows down your website, and that’s a sure way for a bad experience for a mobile user. It is also easily hackable. Most mobile devices and mobile OS block Flash anyways. So, use alternatives like HTML 5 or YouTube for hosting videos.
Ensure Your Mobile-first Ecommerce Site is Secure
Security strategies for mobiles have developed over the last few years. It is important to make customers feel ‘secure’ about using your website on a mobile. This is especially vital for ecommerce sites as users share financial information like credit card details, bank accounts, login details etc. Ensure that your site is SSL secured. Use secure payment gateways.
We hope you found these tips useful on how to optimise your ecommerce site for mobile-first. If you are looking for a fully optimised ecommerce website, your search stops right here. Contact us today or email at sales@computingaustralia.group to get an ecommerce site that will take your business to the next level.
Jargon Buster
Crawl – It is the name given to the process by which Google searchbots visit and analyse the content on a page. In simpler terms, crawling = visiting a site.
Indexing – Means that your page is eligible to display in SERPs. It is the collection of contents (found while crawling) to be displayed in SERPs.
Expanded Menu – A menu type where all your menu items appear, and you don’t need any interaction to make them visible.
Flash – A file format used to deliver digital video content.

